In this post, we will discuss the topic of Pipes in the latest version of Angular 17.
What's Pipes in Angular?
It's used to transform and format data before it is displayed in the user interface .
Example :
Component Code :
constructor() {
this.orderDate = new Date();
}
View Code:
Date : {{orderDate | date: 'yyyy/MM/dd'}}
How to create custom pipes ?
1) Create directive by command : ng g p USDtoEGY
2) Implement transform method that accept two parameters : value and rate
@Pipe({
name: 'testPipe',
standalone: true
})
export class USDtoEGPPipe implements PipeTransform {
transform(value: number , rate : number): number {
return value * rate;
}
}
3) Adding created pipes to view
{{item.price | currency:'USD'}}
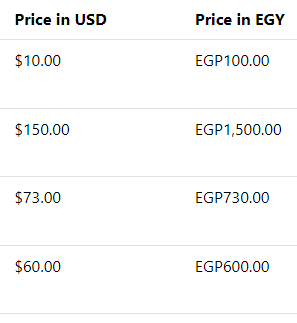
{{item.price | testPipe : 10 | currency:'EGP':'code'}}
4) Result :

What's the different between directive and pipes in Angular?
Briefly,
1) Directive : Do something with a DOM element ( work on element )
2) Pipes : Format data before it is displayed in the user interface ( work on value )
Conclusion
We have effectively explored pipes in angular through practical examples.
See Also