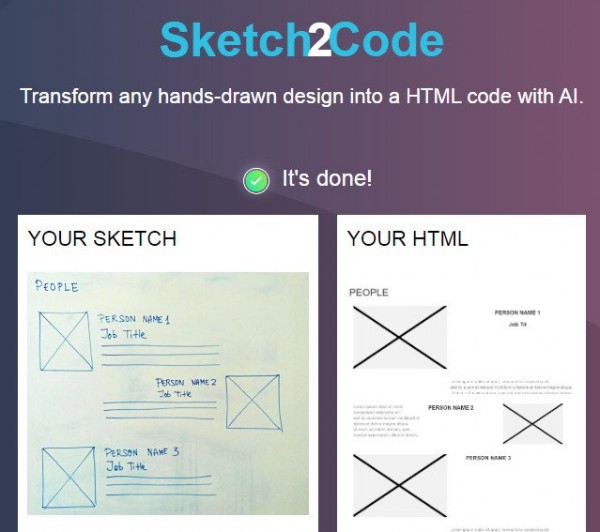
Sketch 2 Code is an AI online tool introduced by Microsoft that helps you to transform your wireframe or your hands-draw sketch to a Responsive HTML code.

How does Sketch 2 Code work?
 Sketch 2 Code built on a 4-steps AI workflow to do the following:
Sketch 2 Code built on a 4-steps AI workflow to do the following:
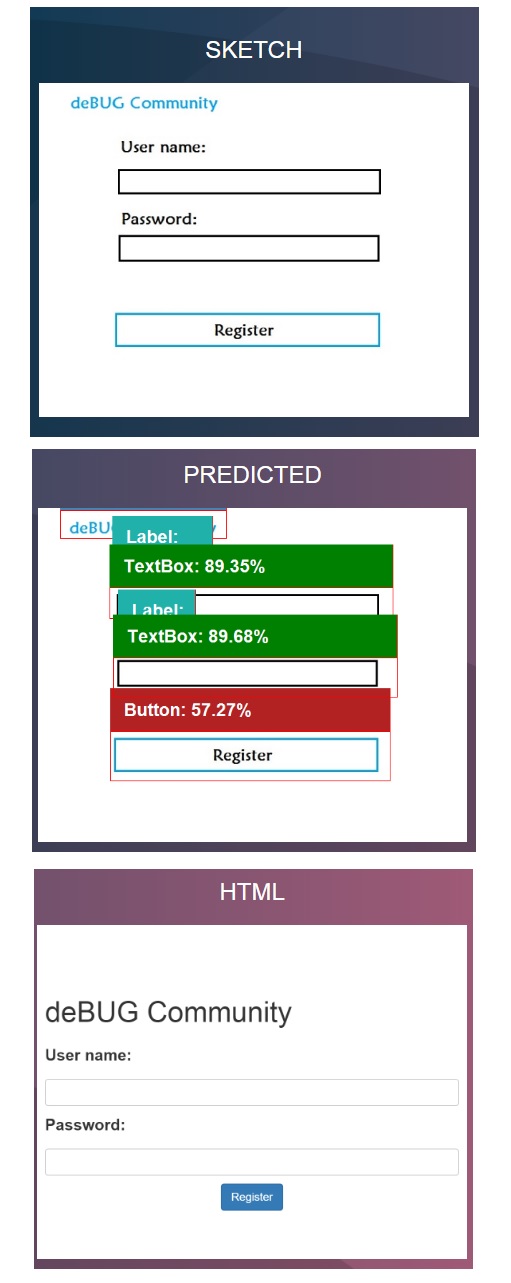
- Recognizing design elements through a Trained Vision Model.
- Detecting the text elements through a Text Recognition Service.
- Running Sketch 2 Code Algorithm that analyzes the output of the previous two steps and generates the main structure.
- Generating HTML code.
Sketch 2 Code Demo
- Prepare your hands-drawn sketch.
- Open Sketch 2 Code web site.
- Click on "Upload Design", to upload your hands-drawn sketch or wireframe image.
- Wait a moment until the Sketch 2 Code generates your HTML code.
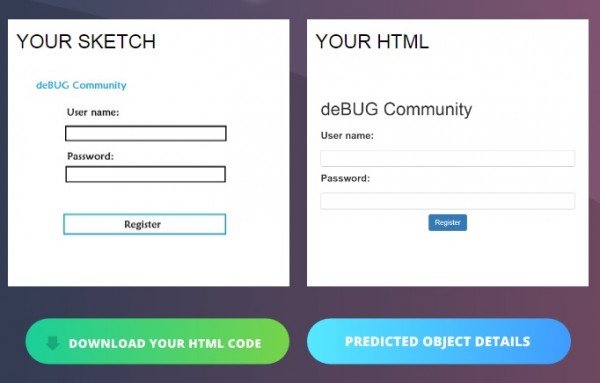
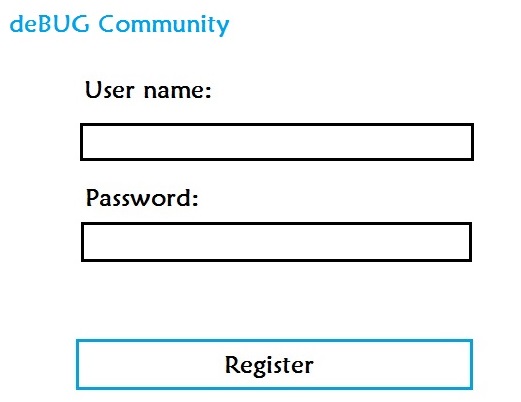
- Check the generated preview, if it's OK, download it.

- You can also click on the "Predicted Objects Details" button to compare the sketch, predicted and HTML version, as well as to get more details for each element in your sketch.

Important, to get an accurate result, it's recommended to add sufficient space per each element as shown below:
Good Sketch

Bad Sketch

Does the use of Sketch2Code make us dispense with developers?
 Sketch2Code is an awesome idea that built on Artificial intelligence and has been implemented in a good manner!
Sketch2Code is an awesome idea that built on Artificial intelligence and has been implemented in a good manner!
But in my humble opinion, it's NOT considered a frank replacement for the Front-End developer! and it still needs more improvements to get accurate and desired results!
However, it's a great tool for non-technical users, and it can be used for preparing simple and quick prototypes as well as for teaching kids in school.
How Sketch2Code can be improved?
- In case, the tool is not able to identify the element type accurately and to avoid inaccuracy results, It would be great to have an intelligent way to redefine and specify the design element type manually.
- Ex: If you draw a textbox and the tool detects it as a paragraph, so in this case, we should have an option to school the tool and specify the correct element type manually. Therefore, we will get perfect results without needing to redraw the sketch again.
 It would be also great to have a "User Membership" with an option to save our uploaded sketch and the generated HTML code to the current login user profile. In this case, we will be able to check our history log for all uploaded sketches as well as we will be able to retrieve our saved work at any time that we prefer without needing to upload the sketch again.
It would be also great to have a "User Membership" with an option to save our uploaded sketch and the generated HTML code to the current login user profile. In this case, we will be able to check our history log for all uploaded sketches as well as we will be able to retrieve our saved work at any time that we prefer without needing to upload the sketch again.- I think we also need a "Rating" option for the generated design that would be a good indicator for tool developer, this indicator will help them to improve the tool more and more.
- After generating the HTML code, I think it would be awesome if we have an option to send the generated result by email.
In your opinion, how Sketch2Code can be improved! (Please, add your suggestions in the comments.)
Sketch 2 Code on GitHub
If you have an issue or you would like to contribute to the Sketch 2 Code project, please check the Sketch 2 Code on GitHub.
Conclusion
In conclusion, we have discussed
- What's Sketch 2 Code?
- How to use Sketch 2 Code?
- Does the use of Sketch2Code make us dispense with developers?
- How Sketch2Code can be improved?