Today, we will explore another Visual Studio code extension Live Server that helps you to reload your site on the browser automatically just when you click on save.

What is Live Server Extension?
Live Server is an extension that helps you to live to reload features for dynamic pages.
Features:
- Rapid development: when saving a file on Visual Studio code will see the update on the browser automatically.
- Easy to start or stop Live server, just click on the status bar.
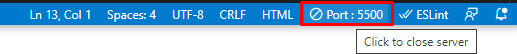
- Stop live server: when click on Port:5500 will close the live server.

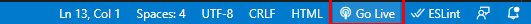
- Start live server: when click on Go live in the status bar of Visual studio code will starting the live server and open the browser.

- Running the browser from Visual Studio code by right-clicking on your file and click on open with a live server.

How to Install the Live Server extension for Visual Studio Code?
To install the Live Server extension for Visual Studio Code, you should follow the below steps:
Steps
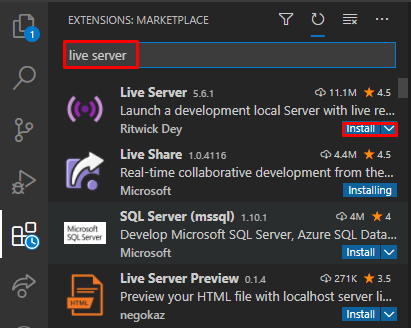
- Go to the extension button, and search for Live Server, then click install.

Also, you can install it from this link install Live server
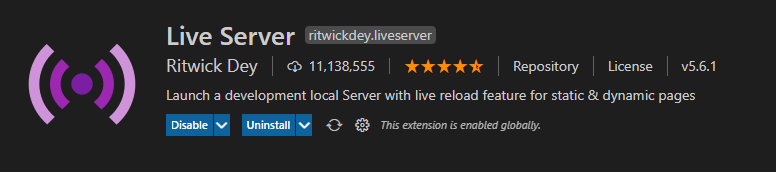
- After the installation is finished, you will notice that the extension has been enabled globally as below.

How to use the Live Server extension for Visual Studio Code?
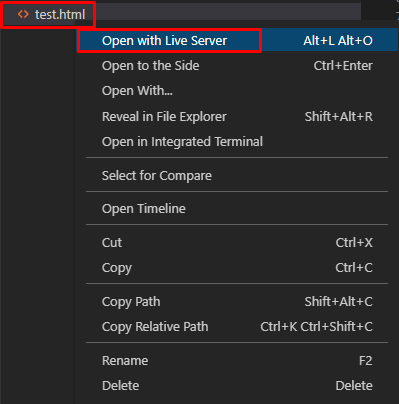
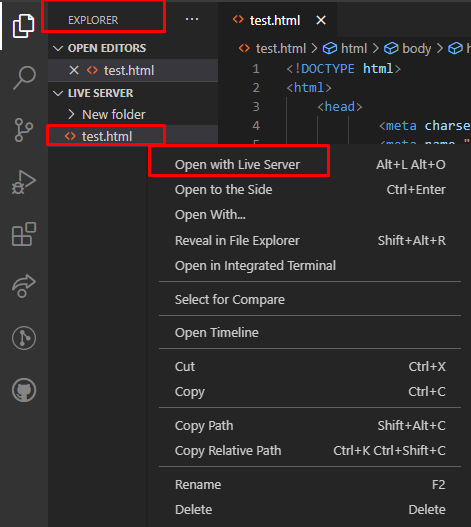
- Go to Explorer and right-click on test.html and click on Open with Live Server

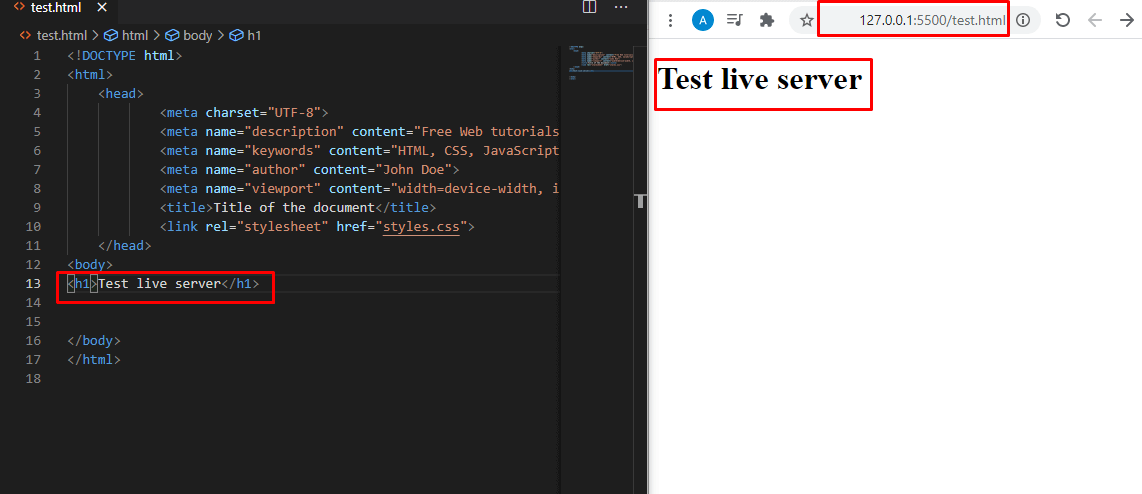
Live Server example
Below is an example of an HTML file. In this example, I added an HTML heading
<h1>Test without live server</h1>
In this example, just when making any changes in code or add new code after saving it then the browser will refresh itself automatically.
Live Server enables you to quickly see the changes and automatic!

Watch Live Server Example
See also