Today, we will explore another Visual Studio code extension Quokka.js that helps you to view the result of your code in the Visual Studio Code and make sure the code is correct without using the browser.

What is Quokka.js?
Quokka is a rapid prototyping playground in your editor, with access to your project’s files, inline reporting, code coverage, and rich output formatting.
Features:
- Direct feedback :
- for example, when you enter the code of javascript and use the below code, you will see the result of the code automatically!
console.log()
- Ease of knowing whether the code is correct or wrong by looking at the squares at the beginning of the line.
- Gray squares mean that the line has not been executed.
- Green squares mean that the line has been executed.
- Yellow squares mean that the line has only been partially executed.
- Red squares mean that the line has an error.
- Live comments are a way for displaying the values at the end of the line.
- To use live comments
- Inserting comment /*?*/ after an expression
- Use this //? after a statement
How to Install the Quokka.js extension for Visual Studio Code?
To install the Quokka extension for Visual Studio Code, you should follow the below steps:
Steps
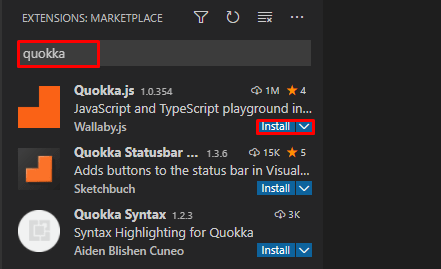
- Go to the extension button, and search for Quokka, then click install.

Also, you can install it from this link install Quokka.js
- After the installation is finished, you will notice that the extension has been enabled globally as below.

How to use the Quokka.js extension for Visual Studio Code?
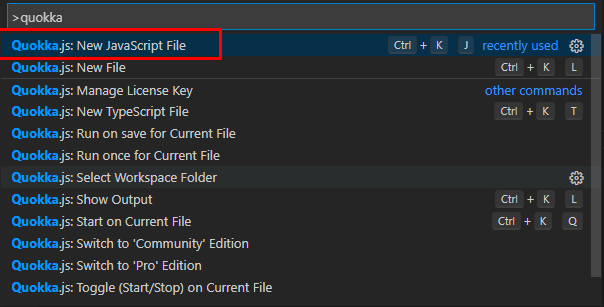
Bring up Search by press Ctrl+Shift+P and type Quokka will see many choices and will select Quokka.js:New JavaScript File.

Simple example
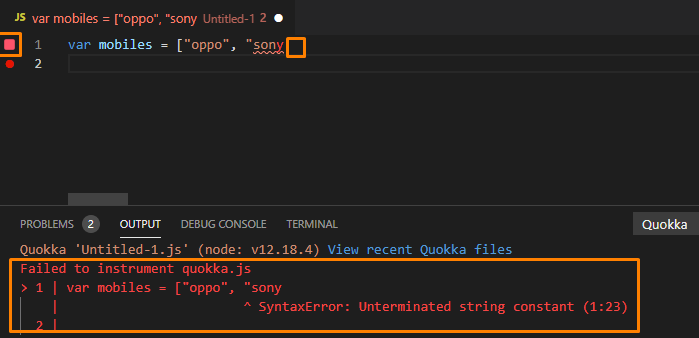
Below is an example of a code that has an error. In this example, I created an array without a close square bracket, so you can see a red square indicate that an error exists, and also you see an error at the panel.

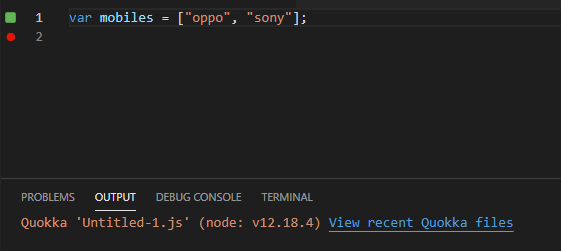
When I fix the error you will see a green square that indicates no error exists.

Another example is a function
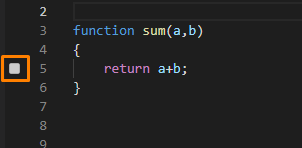
This example will add a function that calculates the sum of two numbers, you see in the below picture gray square that indicates that the code has not been executed

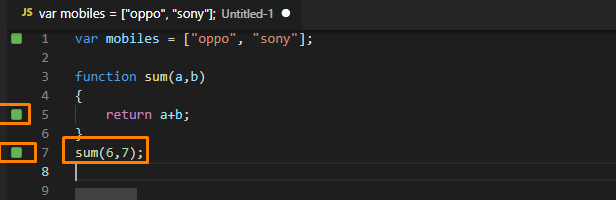
After calling the function the square becomes green which means there is no error!

Learn more
See also