In this post, we will create the first application using the OutSystems platform and i want to describe breifly what's the OutSystem
OutSystems is the most powerful low-code platform on the planet. It is fully built from the ground up for high performance .
How to create application using OutsSystem ?
To create first application in outsystem you should follow below steps :
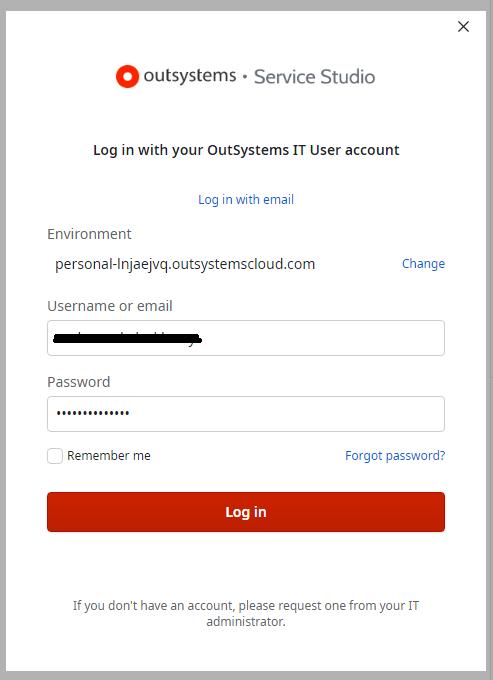
- Access Service Studio and log in with your email and password

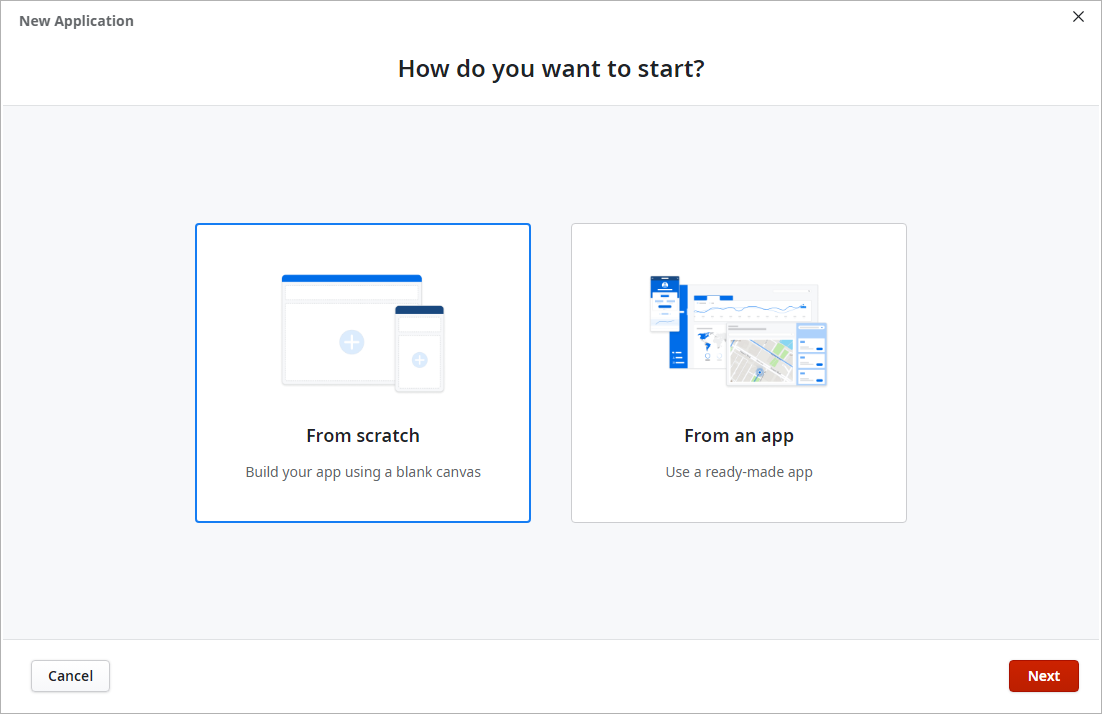
- Choose 'New Application' and then select 'From Scratch'


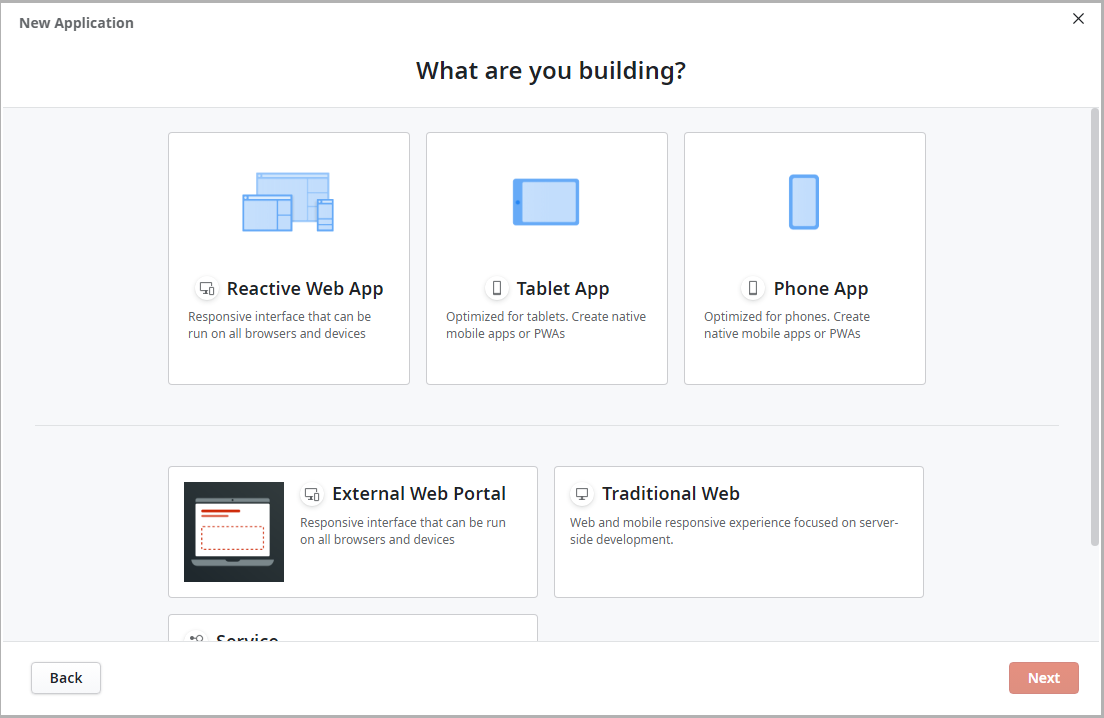
- Choose 'Reactive Web App' and feel free to select any application type such as Tablet or Phone. In the next post, we'll illustrate the differences between these types.

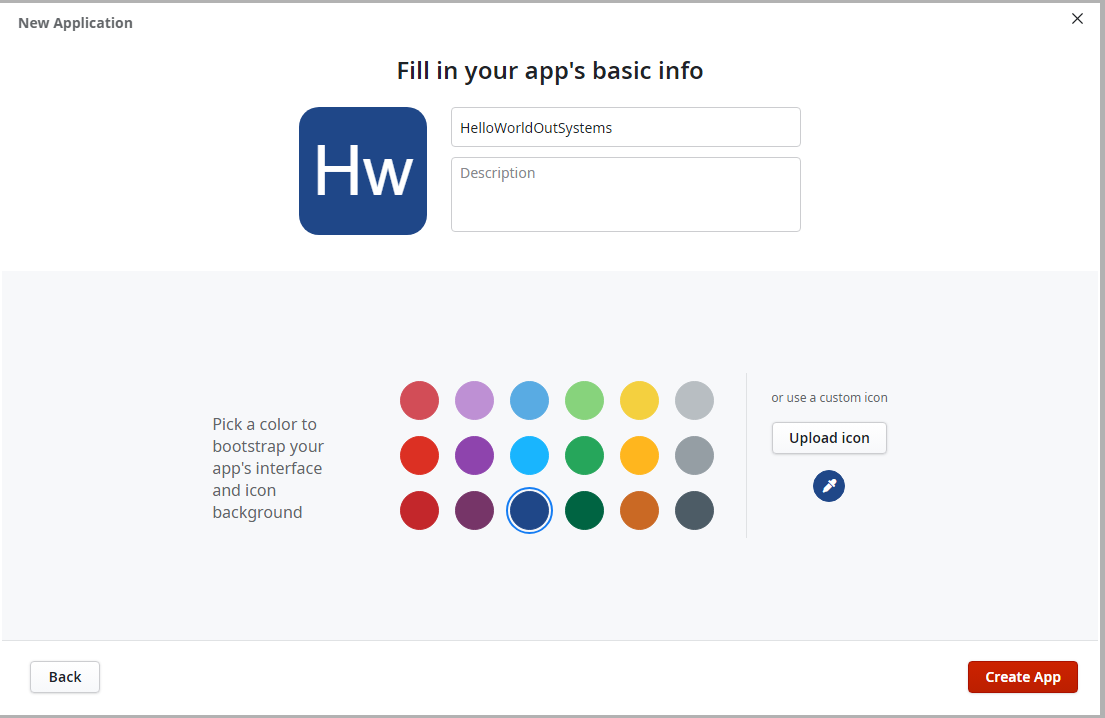
- Provide the application name and description, and customize the application icon as needed.

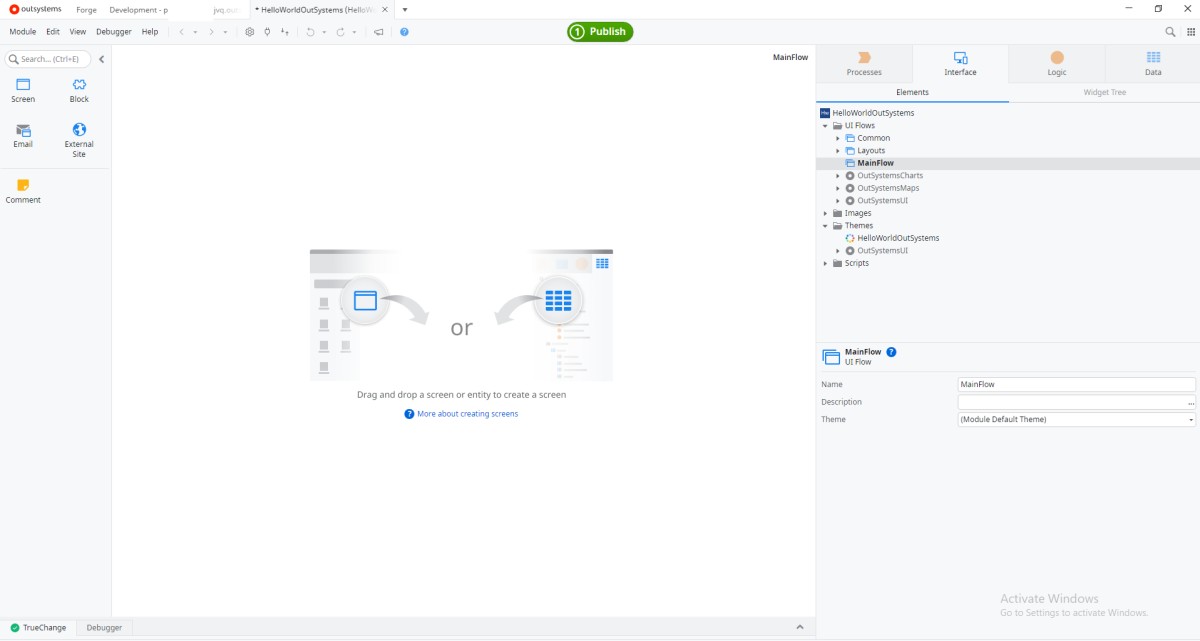
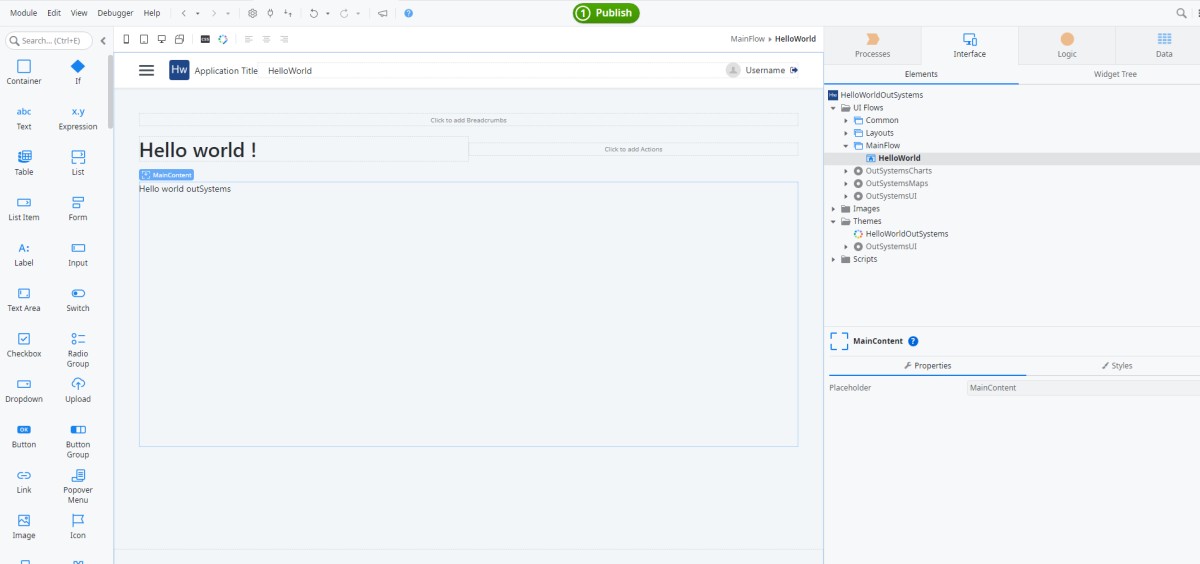
- After completing the previous steps, you will now be on the first page of the application.

- To create the first page, click on 'MainFlow' under the 'Interface section' .
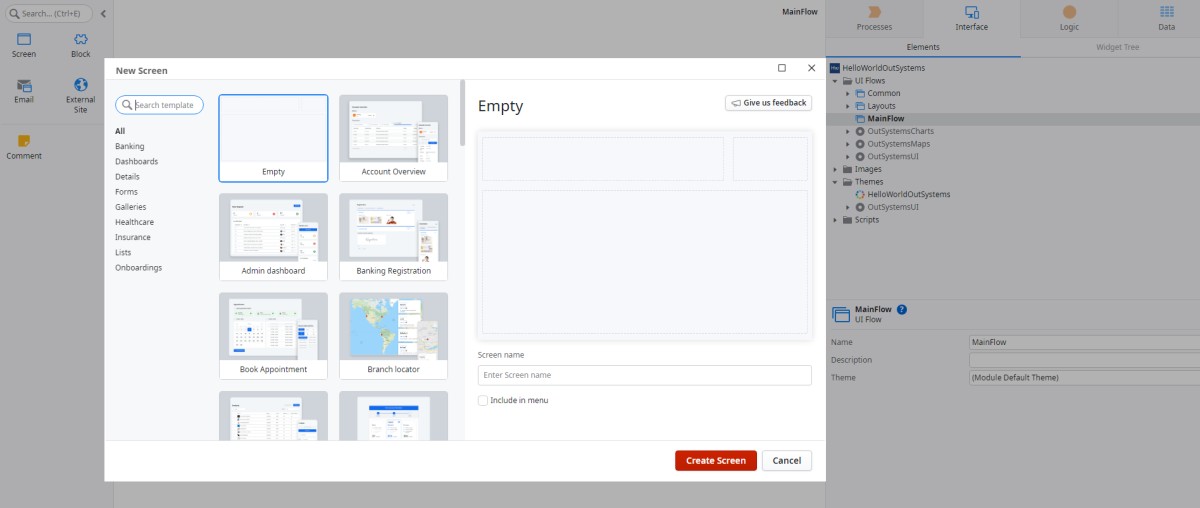
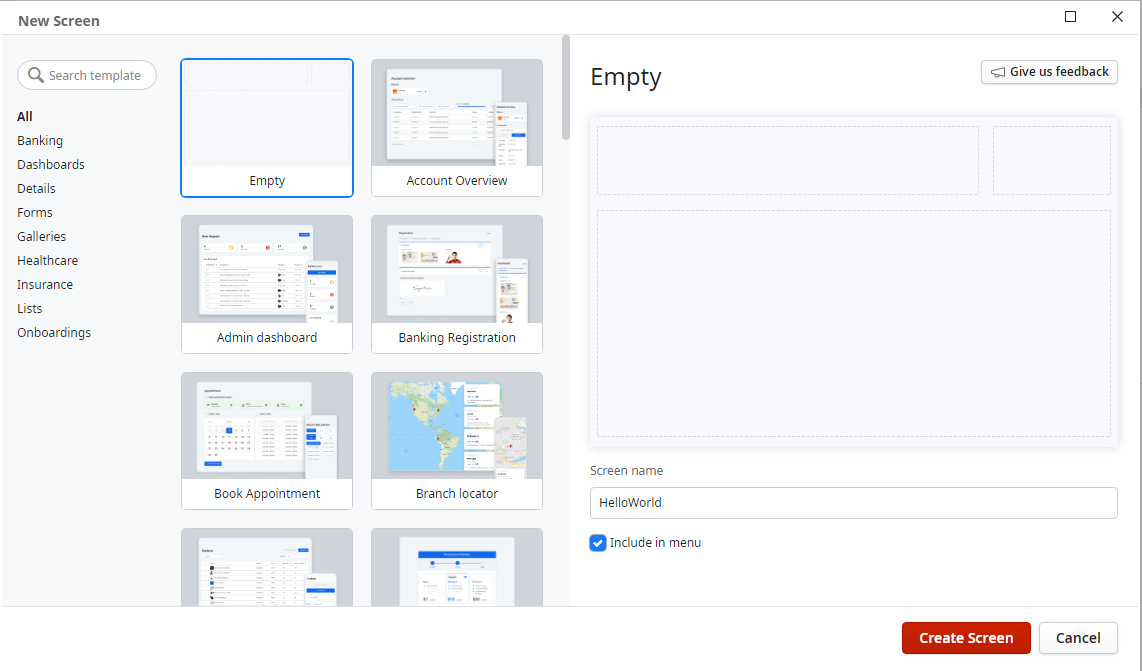
You have the option to select any screen like Banking, Dashboard, etc., but for this example, I recommend choosing an empty project.
Noted: Specify the screen name and choose whether to include in menu if you want to display this page in the navigation bar after publishing the application.


- You can either input text or drag and drop components from the left side, such as Text, TextArea, etc. However, for this project, simply in screen.

- To see the results, let's display them in the browser. Click the green 'Publish' button at the top of the screen

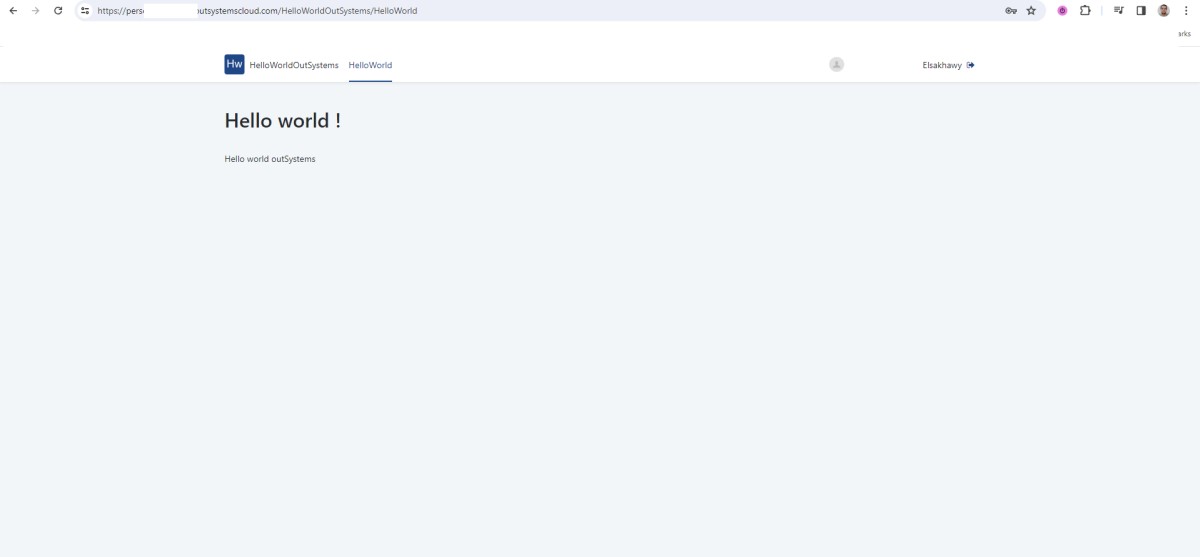
- Now, you can view the results by clicking 'Open in browser'.


we have successfully created our first application using the OutSystems platform with minimal manual coding, designing , build, and deploy an application .
How to Install Service Studio Step-By-Step